Learning Vim for front-end coding: a month in
In the last post I wrote about my first seven days attempting to use Vim as my text editor. This post is a conclusion to that experience, having now used Vim as my editor for an entire month.
- Ready to throw in the towel
- Being Vimmed
- Feelings at Month End
- Tips to ease the pain
- Pimping Vim
- Vimrc
- Long Road Ahead
- Would I recommend Vim for front-end coding?
Ready to throw in the towel
Starting the second week using Vim for my HTML/CSS/JS editing, I was struggling badly; productivity was down and I was questioning the wisdom of my experiment. Subsequently, I was weighing Vim up against Sublime Text. Here were a few comparisons I was considering:
- In Vim, gg takes you to the top of a file, in Sublime CMD+Up does the same.
- Vim has no ‘live’ linting, Syntastic (a Vim plugin) lints the file when the buffer (file for our purposes) is written/saved to disk. Sublime lints ‘on the fly’ via the Sublime Linter plugin.
- Unlike Sublime, Vim has no vertical indent guides (there is a plugin but it only works on soft tabs and I’m a hard tab kind of guy).
- Sublime Text 3’s project switcher is fantastic. There is nothing equivalent in Vim.
- Vim’s command mode selection capabilities are immense. Sublime Text 3 Vintage mode gets some way towards it but it is a poor relation (just off the top of my head I know for example that Vip doesn’t work in Sublime).
- There’s no minimap or CMD+R for quick declaration jumping in Vim (both these are fantastic in Sublime Text).
- No-one on my team uses Vim so when I need Tom’s help with my JS I have to fire up Sublime Text anyway.
At this point of using Vim, I was also considerably slower in Vim than I was in Sublime Text (having been using Sublime Text solidly for a couple of years); maybe 60% of my normal speed.
The choice seemed obvious. What on earth was I doing wasting my time with this aged abomination? It was time to fire up Sublime Text and head home.
Realising I’d been ‘Vimmed’
After starting Sublime Text and attempting to get back to work I quickly realised I had been ‘Vimmed’. What do I actually mean by that? In Sublime Text, I now felt like I couldn’t easily select CSS rules, leap to lines down/up the page with relative numbers, skip along a line to a character with the f key, or make a selection to a specific point. Arse!
I was stuck in a horrid limbo land: unable to be fully effective in either editor.
“When you’re going through hell, keep going”
At this point, rather than un-learn the basic Vim-fu I had picked up, I decided to see out the month with Vim.
Battling through the many frustrations and difficulties with Vim was not easy. Although the utter “Help me I’m drowning” feeling of the first week had gone, every day required some investigation to solve a problem the ‘Vim way’. And sculpting my .vimrc (the gateway to Vim sanity) became a daily ritual.
I’ll document some of those challenges and workarounds for interested parties but any reader merely interested in where I was at, efficiency wise, having used Vim solidly for a month, I’ll do my best to summarise that now.
At month end
At the end of a month with Vim, I felt at the point of no return.
There was a moment, around 3 weeks in, when the ‘composability’ (yes, I know that’s not even a real word) of Vim finally clicked. I found myself thinking, ‘I just need to select up until the $ sign’, and almost without thinking I had typed vt$ (Visual mode, Till $). Once you start thinking like that, you realise that the ‘language’ of expressing editing commands with Vim has lodged in your mind and the power of being able to speak that language starts to pay you back.
To exemplify the ramifications of understanding some of the language: if I know about vt$ (Visual unTil $) then I know I can also dt$ (Delete unTil $). This manner of expressing intentions to the editor becomes more and more intuitive and powerful the more you do it.
Beyond that, becoming accustomed to the terminology and methodology differences made all the difference. In a nut shell, if you expect Vim to work exactly like the text editor you currently use, you will forever hate it; and we all know hatred leads to the dark side.
It’s not just the obvious stuff like ‘yank’ being copy, ‘put’ being paste. It’s also important to think afresh about notions/mental models you already harbour. For example, tabs in Vim are actually what I would term ‘workspaces’; an arrangement of windows (which in turn are merely viewports on the buffers (files)).
All this terminology read and sounded like nonsense to me for at least a couple of weeks but I get it now. All I need to do now is slowly master it – and that’s something I imagine could take a lifetime.
Tips to ease the pain
If you’re just starting with Vim yourself and you code on the front of the stack (HTML/JS/CSS), hopefully the following tips may help (there’s not a wealth of posts about using Vim for Sass/HTML for example). These are things I have learnt and put in place that made Vim a more compelling experience from the first week using it.
You can repeat the search used on one buffer on another buffer
You can repeat the search performed on one buffer on another using this syntax:
:%s/this/replace/g
Do that in the first buffer, then simply @: in the next (repeat again with @@)
Useful if you want to find and replace a class name in both an HTML file and a CSS/Sass file.
Note, you can add this to your .vimrc to have g assumed by default:
set gdefault
Work with relative line numbers
You can (for example) delete relative line ranges like this :-7,+2d. That would delete from 7 lines before the cursor to 2 lines after. Obviously you don’t have to delete, you can move too.
Select blocks and nested blocks of CSS/Sass?
I do much of my work in Sass/CSS. Selecting and manipulating style sheets is a big deal for me. Here’s a couple of great Vim selection methods.
With a cursor inside some CSS braces, you can select an entire CSS/Sass ruleset like this:
Vip (Visual inside paragraph) Source: http://stackoverflow.com/a/24636508/1147859
That will get you the whole declaration, selector, braces and all.
Want to select just a nested block of Sass? For example a media query declaration with a main rule set. From inside the nested area, use: vaBV Source: http://stackoverflow.com/a/24727478/1147859
That gets just the nested block your cursor is within.
Site-wide search
I’m often looking up a selector in Scss or an HTML class in a template. To do this:
:vimgrep /SearchItem/ **/*.scss
This uses Vim’s grep to search for the SearchItem (the target string escaped with forward slashes) within the recursive file pattern **/* (all folders and sub-folders) and file extension (in this example .scss).
That sped things up enormously but Vim can do better. I asked if there was a better way to do a site-wide search in Vim on Stack Overflow. Here is the resultant solution that Ingo Karkat came up with:
command -nargs=+ Se execute 'vimgrep /' . [<f-args>][0] . '/ **/*.' . [<f-args>][1]
To understand what’s going on there I recommend reading Ingo’s detailed answer but the end result is that for simple strings, like the one above, I can amend my search to this:
:Se SearchItem scss
Far easier to type and the same result – thanks Ingo!
That prior command isn’t perfect; I can’t search for an entire code block (as special characters like slashes don’t get ignored) but hopefully I can fix this in the coming weeks.
Jump to search as you type
Added this:
set incsearch to the .vimrc
Now, much like Sublime Text, as I start to search, the file jumps to the match as I type.
XML Plugin
This was intially one of the most useful plugins I found: http://github.com/othree/xml.vim.
Very handy if you edit HTML documents/fragments.
For example, inside an HTML tag you can press ,c and get prompted to change the tag (for easily switching a b to a span for example). It also autocompletes tags as you type. However, writing HTML still feels a little ‘off’ for me at present. This is one area I’ll be revisiting.
Remap Caps Lock to send Escape
Found this: https://thomashunter.name/blog/re-map-caps-lock-key-to-esc-in-os-x/
It lets you use the Caps Lock for Esc duties (as Esc is quite a way away from the home key row where most of the ‘business’ happens in Vim).
Yank Stack Plugin
Yank Stack is a plugin that allows you to cycle through your yanks: http://github.com/maxbrunsfeld/vim-yankstack – useful if you still struggle with copy/paste in Vim.
I’m aware that I just need to get my head around registers in Vim. I hope this can be removed from my plugins shortly once I get the hang of that; at present it’s a useful crutch.
Quick delete from Insert mode
One thing I found frustrating (and time consuming) was that I would often need to switch from Insert to Normal mode every time I entered a typo (a frequent occurrence). Now I realise there is no need to. Instead, when in Insert mode:
CTRL + h back one character
CTRL + w back one word
CTRL + u back to the beginning of the line
These shortcuts have come in really handy.
Joining Lines
Use Shift+J to join two lines together. It takes the line below and joins it on to the current one.
Pasting over a word
It’s easier to copy over a word; move to the target word and vep (Visual select to the End and Put).
Copying and pasting over an entire block
I’m still not convinced this is the best way! However, the following seems to work quite well.
Suppose you have yanked some text and you want to overwrite another area of text (could be a different size). Move the cursor where you want the block and 1vp (a number before the v tells vim to use an area equal to the yanked text, multiplied by that number).
However, when you are replacing a large block of text with a small block having to ‘explain’ to Vim the size of the area seems nuts.
This is a work in progress!
Save state of all windows/buffers
Adding this to your .vimrc:
nnoremap <leader>s :mksession<CR> " type ',s' to save the buffers etc. Reopen where you were with Vim with 'vim -S'
As the comment explains, you can then type ,s (or whatever you have your leader key set to) to save the status of all your Vim windows and buffers. Then, you can open that session next time with vim -S.
Shortcut to edit the vimrc
As I spend so much time tweaking the vimrc a shortcut to open it was most welcome:
nnoremap <leader>ev :vsp $MYVIMRC<CR> " type,evto edit the Vimrc
Now it’s possible to just type ,ev and my vimrc is opened.
Pimping my Vim
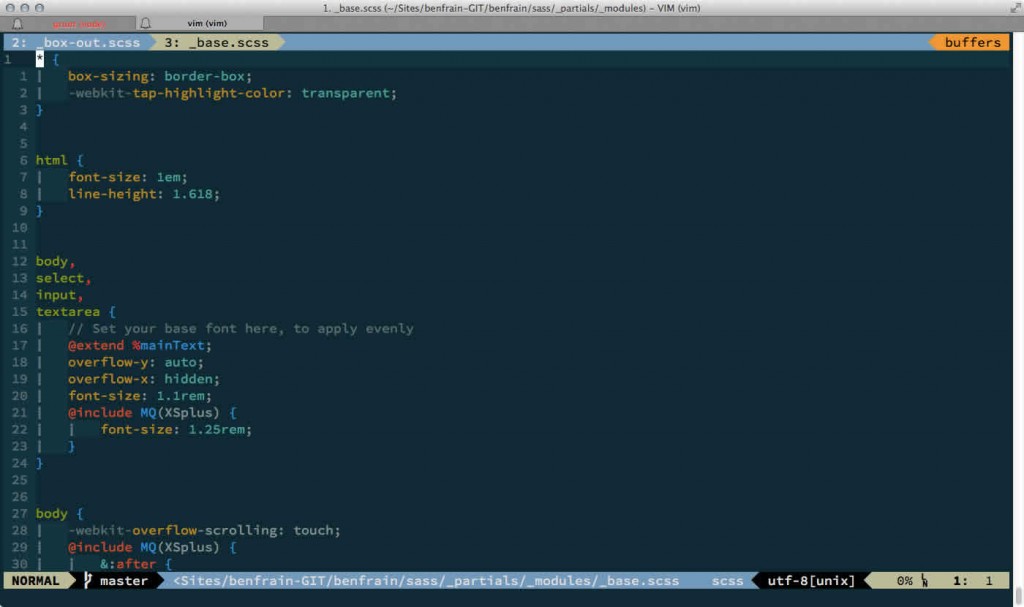
This is what my Vim looks like at the time of writing:

Airline has been a revelation. There’s a few features that aren’t enabled by default, yet I have found them immensely useful – the main one being the buffer list at the top and the buffer numbers for each. This has made buffer (file) switching SO much faster. I have merely mapped my leader key and 1–10 to switch to that number buffer. So, in practice, if I want to switch to buffer 2 I can just type ,2 from Normal mode and I’ll be looking at the 2nd buffer. Amazing!
So, that covers switching but I also wanted to easily delete/wipe buffer from my active session. Again, I have made key mappings to do this easily ,d2 for example, will delete buffer 2. This practice wasn’t great initially, as by default Vim will delete the split if you wipe the buffer inside it (assuming you have the screen split to show multiple buffers at once). However, with the help of https://github.com/moll/vim-bbye I remapped the new :Bdelete command to do this work. This plugin gets rid of the buffer but keeps the window layout. Recommended.
Daily training with the .vimrc – it’s a ticket to Vim nirvana
This is my
.vimrc. There are many like it, but this one is mine.
My.vimrcis my best friend. It is my life. I must master it as I must master my life.
My.vimrc, without me, is useless. Without my.vimrc, I am useless. I must edit my.vimrctrue.
Some people use Vim vanilla. Wow! I can’t get by without some serious pimpage. Knowing and understanding your vimrc file is the key to getting Vim exactly how you want your text editor to behave. There are some plugins I can’t imagine being without:
But beside that, all the tweaks and amendments/shortcuts listed above go in there. Getting another version of Vim setup the same as the current one, if needed, would be trivial (just put the .vimrc in place and run :PluginInstall).
Learning to craft your .vimrc results in a completely individual editor. There are seemingly no bounds to how you can configure Vim. Want a great read about crafting your vimrc? This post by Doug Black is my personal favourite. A seriously good geek-out!
A long road ahead
Should I continue using Vim, I don’t imagine it is something I will feel I have mastered any time soon. Like mastering a martial art; you’re never really ‘done’. However, here are some immediate weaknesses I have:
- Speed: I need to configure my Vim to use Ag (Silver Searcher) for searching rather than the built in Vim search.
- I’m still not entirely happy about the way I copy and paste into my code. I have used Alfred app with Sublime Text in the past – pressing CMD CMD to bring up the copy history, selecting the one I wanted and then pasting (using Paste and Indent) that into Sublime Text. I still don’t feel confident using Vim’s registers. I need to wire in the practice of cutting things I need to a particular register, then I won’t even need an external clipboard history. This is definitely a work in progress area for me.
- I still find movement up and down through a file (using CTRL+d for example) a little disconcerting. I’m used to the visual metaphor of the scroll, however quick it might be, and the instant jolt of jumping about a file in Vim (I use it from the Terminal) and the lack of Sublime’s MiniMap still takes some additional concentration.
- My
.vimrcneeds some TLC. I’m pretty diligent about commenting the code I write but since reading the brilliant post by Doug Black about writing a.vimrc, I certainly plan to implement his code folding of sections. - I need to get better at reading the built in help. Just one example: I never immediately think to type h: new-plugin to find out how the plugin I just installed works. I should.
- I have no idea how to use the quickfix window yet.
Great resources
I listed some great resources in the last post but there are plenty more to recommend. As I was finishing this blog post I stumbled upon the Integralist’s fantastic Vim posts. They are all a great read and I really wish I had known about and read those in week one. Many of the challenges I struggled through were already answered in those posts. Highly recommended.
– http://www.integralist.co.uk/posts/a-guide-to-getting-started-with-vim/
– http://www.integralist.co.uk/posts/vim-workflow/
– http://www.integralist.co.uk/posts/vim-workflow-part-deux/
Incredible answer on the power of Vi/Vim:
Still need to understand the power of Vim – read a great post on Stack Overflow:
http://stackoverflow.com/questions/1218390/what-is-your-most-productive-shortcut-with-vim
Should you look at Vim for a front-end code editor?
I really don’t feel qualified to say for sure at this point. If you are short on free time to work out the intricacies and foibles of Vim forget it. There are far more accessible editors out there to chose from. If you think you can give it a try for an afternoon don’t even bother. It will chew you up and spit you out. You know that big Mountain bloke in Game Of Thrones (Gregor Clegane)?

Looks like he can handle himself? I heard he tried using Vim for an afternoon and he was crying for his Mum within 30 minutes. Do not take the undertaking of learning Vim lightly.
After a month of use, I am only now feeling like I’m getting increased productivity from Vim (you may (probably) get to this point sooner). That’s a lot of time to have invested and it’s now paying me back a few minutes a day.
I also blame Vim in part for yet another keyboard (some people drink, some people smoke, others philander; I buy keyboards):

But I really like the challenge of comprehending and expressing text editing through this odd language. Here’s the best analogy I can offer for using/learning Vim:
Have you ever dined out at a restaurant in a foreign country and asked for your food in that embarrassing stilted English fashion (along with awful gestures). The only viable alternative is attempting the little bit of the native tongue you know. Who’s going to risk that?
Well, learning Vim feels like trying to speak the native tongue. You may be awful at first. The words will come out wrong, you’ll confuse tense/meanings and those around you will cringe as you stumble horribly (and you’ll die a little inside as they do so).
However, with perseverance, one glorious day you will order a dish in the native tongue without ceremony or event. You will merely speak the words, and the waiter will take the order.
And when that meal arrives it will be just a little more satisfying.
I used to use vim when I was a young lad with my Mandrake Linux and Red Hat 9.0. And it can go to hell. Nano is a pretty boring thing to use but its learning curve is close to nothing.
Even still, this article is making my inner geek scream “challenge accepted, bitch”.
Here goes a weekend worth of wasted hours again…